auじぶん銀行|「じぶん銀⾏アプリ」のUX/UIレビュー
現在進行中のサービスをUX/UI専門家らが顧客やユーザー視点で調査・分析する「UX/UIレビューサービス」。今回、auじぶん銀行様から「じぶん銀行アプリ」のリニューアルについてご相談いただきました。その際、「お客さま本位の業務運営」に取り組まれ、そのプロジェクト課題のひとつにも「お客さまが使いやすいUX/UIを実現すること」が挙げられていたこと。また、アプリが銀行とお客さまとの最重要タッチポイントであり、なおかつすべての銀行機能がアプリ内で完結するほど提供サービスが多岐にわたることから、複雑な導線や情報構造をユーザビリティに関するヒュリスティクスやアプリOSごとのデザインガイドラインなどに関する定性的観点から分析する本レビューの実施をご提案しました。
クライアント

プロジェクト詳細
事前ヒアリングの段階で、サービスの課題として挙げられたのが以下の項目。
- 細かなリニューアルを重ねてきたことで、アプリ全体が複雑な構造になっている
- 単⼀機能の使⽤に限られたユーザーが多い
- アプリのユーザビリティに課題がある
- ウェブ・アプリそれぞれの役割や導線が明確になっていない
これらの課題は既存アプリやWebサイトの多くの見直しにおいて散見されます。サービス機能の充実のために重ねるリニューアルですが、目先の増改築を繰り返した家が全体として複雑な構造になって住みづらくなることがあるように、結果としてユーザーが利用しづらくなったり、追加機能を使いこなせていなかったりする事例。全体としての機能が増えたことに伴いサービス全体の情報構造が複雑化することで、ユーザーが単一機能の使用にとどまることも多い。
実際UX/UIレビューを実施する中でわかったことは、auじぶん銀行のアプリは特に⾦融系のサービスということもあって、様々な機能とそれに付随する画⾯数が⼀般的なアプリと比較して膨大であるということでした。
また、アプリ機能にかかわる行内の各部署で保有されているデータや資料もそれぞれの専門分野に特化されたもので、プロジェクトメンバー間でも現状アプリの理解に差が生じていたなか、アプリ全体を一貫するレビューが望まれました。
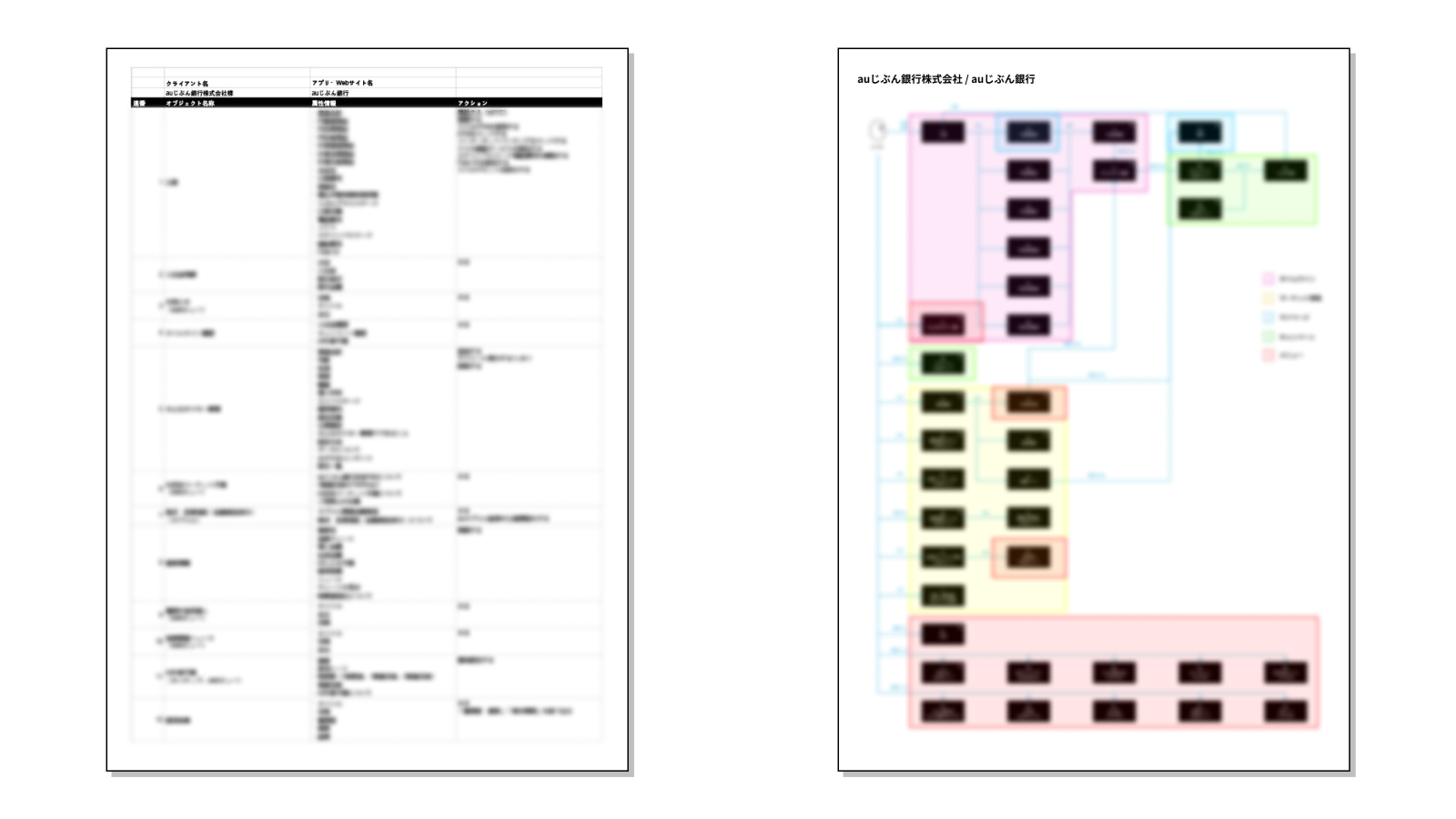
そこで、対象アプリをゆめみのメンバーが実際に利⽤し、一般的なアプリの5倍ほどもある膨大な量の画面を可能なかぎりスクリーンショット撮影し、UIの遷移関係やサービス全体の情報構造を整理したマップを作成。並行して、オブジェクト指向分析でユーザーの見る情報を網羅的に整理しながら、現状のWebサイトやアプリの複雑性が一見して把握できるようなレビューレポートとしてまとめました。
[マップイメージ]

[オブジェクト指向分析/コンセプトマップ]

それらレポートを活用して、auじぶん銀⾏のプロジェクトメンバーの皆様をはじめ、各部門のご担当者様とこれまでのアプリ運⽤や改善プロセスにおける紆余曲折を振り返りながらさらなる課題を洗い出すとともに、今後の改善プロジェクトにおいて考慮すべき新たなポイントやステークホルダーに対する意識を共有するなど、より戦略的なディスカッションをすることができました。
同時に、現状の課題についてプロジェクトメンバー間はもちろん、auじぶん銀行様行内の各部署間でしっかりと認識を合わせることができ、以降のリニューアルプロセスにおける新たなコンセプト策定に向けて⾜並みを揃えることにもつながりました。
[レビューレポート]

提供サービス





